
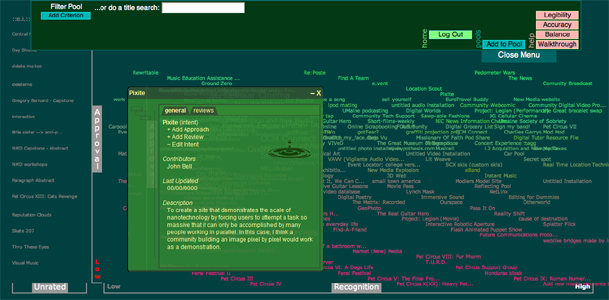
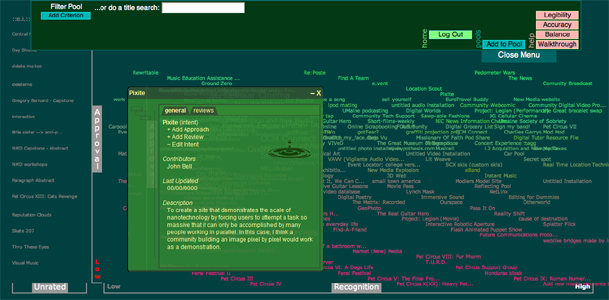
In the Art Pool, you can find interesting projects in any of these ways:
- Approval: The vertical position of the project tells you whether the community has rated it high or low.
- Recognition: The horizontal position of the project tells you how many reviews it has received.
- Volume: The size of the title reflects how many versions have been produced for that project.
- Intent: Mouse over a project title to read the first few lines of its intent.
Click on the
Open Menu button at upper right to access these controls:
- Filters: Show only projects that match a given author, subject, or license (or a combination of these).
- Graph: Adjust The Pool's layout engine to favor legibility or accuracy.
- Search: Type a few letters into the search box to filter by title.
Click on a title to open its
Project Information Panel, which gives you access to:
- Information: Read more about the project's contributors, subjects, and license terms.
- Versions: Click on the boxes at left to choose among various intents, approaches, or releases.
- Reviews: Click on the review tab to read reviews, or click "review this version" to add your own (requires login).
The Pool Walkthrough is a quick, step-by-step guide to navigating, adding, and reviewing projects in The Pool.
Click above to check it out.
Distraught over term papers downloaded from the Internet, English departments are budgeting for anti-plagiarism software like Turnitin and EduTie.com. Columbia University has restricted its students' downloads to 1 megabyte per week. And the Recording Industry Association of America is slapping thousands of file-sharing undergraduates with million-dollar lawsuits. The lesson for students is clear: sharing information is bad.
The Pool offers a very different message. This online environment is an experiment in sharing art, text, and code--not just sharing digital files themselves, but sharing the process of making them. In place of the single-artist, single-artwork paradigm favored by the overwhelming majority of studio art programs and collection management systems, The Pool stimulates and documents collaboration in a variety of forms, including multi-author, asynchronous, and cross-medium projects.
View a
video introduction to how The Pool enables sharing.
You can find answers to other questions about The Pool at the
FAQ page, including:
Sample press on The Pool:
Michelle Delio, "
Copyright Doesn't Cover This Site,"
Wired.
Andrea L. Foster, "
New Media Scholars' Place in 'The Pool' Could Lead to Tenure,"
Chronicle of Higher Education.
Zachary McCune, "
Q + A with Jon Ippolito and John Bell on Open Source Art," Berkman Center for Internet and Society, Harvard.
Margaretha Haughwout, "
A Reflecting or Refracting Pool?,"
First Monday. [An intriguing sociological analysis of The Pool.]
Craig Dietrich, "
The Pool: A Path toward Global Reach," in Trebor Scholz, ed.,
Learning through Digital Media: Experiments in Technology and Pedagogy, The Politics of Digital Culture Book Series.
The Pool is also a featured project of the
Open Art Network, the book
At the Edge of Art, and been written up in over 40 blogs worldwide.
While we're still rolling out new features in this beta version, you must
contact us to request a special registration url to join The Pool.
Have fun splashing around, and be sure to email us any comments or questions you might have!
The Pool is itself a collaboration of faculty and students in the
New Media Department of the University of Maine:
- John Bell, approach designer and release engineer
- Joline Blais, conceptual architect
- Margaretha Haughwout, sociologist-in-residence
- Jon Ippolito, conceptual architect, approach designer, and release engineer
- Matt James, approach designer and release engineer
- Jerome Knope, approach designer and release engineer
- Justin Russell, approach designer and release engineer
- Mike Scott, conceptual consultant and host administrator
- Owen Smith, conceptual consultant
Expanding your browser to full screen makes it easier to see all the projects in The Pool. Once you're in a Pool, you can do this via the button in the "options" menu at top.